
How to use Anchor tag in Adobe Connect Event template
Objective: How to use an Anchor tag in an event template.
Environment:
- Adobe Connect Hosted/ On-premise
- Adobe Connect version 10.1
Solution:
- Highlight any text in the text box and make it as an Anchor.
- Click on the Anchor button like:

- Once you click on the Anchor icon it will look like:

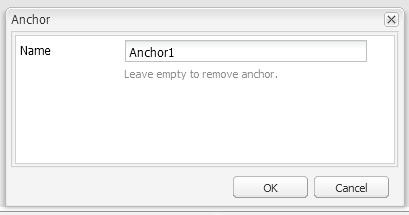
- Provide name to the Anchor:

- Once you have created an anchor you can use it as a hyperlink in the page appending the name with ‘#’. Like:
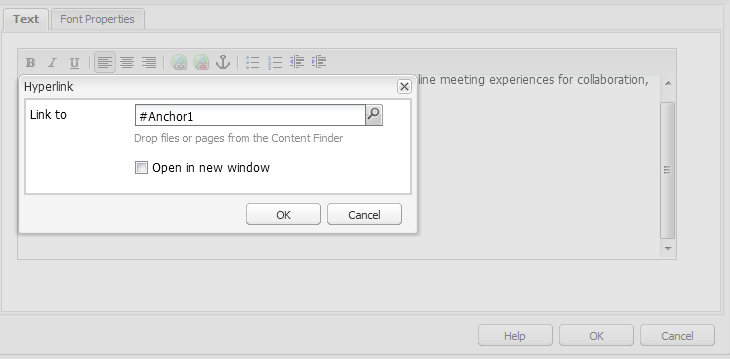
- Select a text in the text box -> click on hyperlink icon:

- Append # before Anchor name to be used as a URL in same page -> Click OK:

- Activate the Event template from side kick.
Additional information:
- Refer to the following recording explaining in detail how to use Anchor tag in event template: https://my.adobeconnect.com/p30hyq8p01w/
- To remove an anchor, highlight the text again -> Click on anchor icon and delete the name.