
Editing the URL in the Embed Component using the Responsive Event Templates
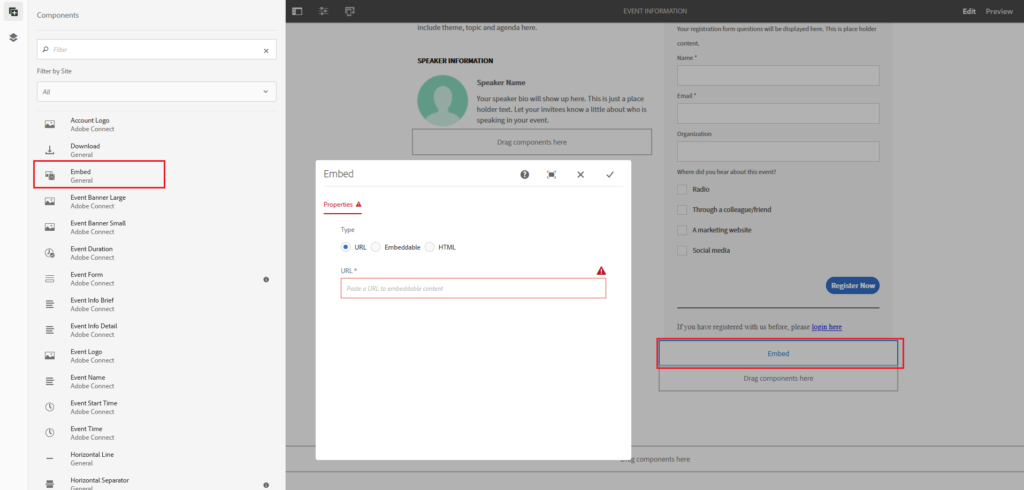
Issue Description: How to use/edit the URL Type in the Embed component using the Responsive Event Templates
Note this article contains images, if it does not appear in WordPress, refresh this page to load them.

Solution:
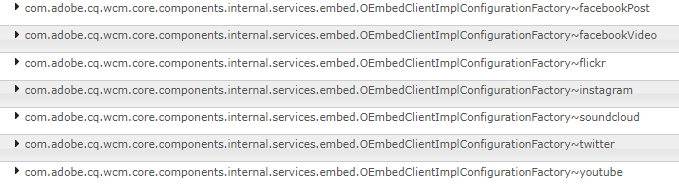
Configurations for some popular sites:
NOTE: Embed component only supports URLs which follow oEmbed standard. There is no need to specify the oEmbed URL Scheme e.g. (http://www.flickr.com/services/oembed/), format(JSON) etc., simply specify the content URL
Examples:
- https://www.flickr.com/photos/bees
- https://www.flickr.com/photos/bees/2341623661/
- https://www.youtube.com/watch?v=HaynBpLQ7uM&list=PLZLN_PcqIghhvRK7MVnUUjRkD_zghVRpH
- https://www.youtube.com/watch?v=JwU0GdDWUaM&pp=ygUUYWRvYmUgY29ubmVjdCB2aWRlb3M%3D
- https://twitter.com/AdobeConnect
- https://soundcloud.com/soundcloud
The below lists are whitelisted by default:
Regex = http:|https:)?\/\/(www\.)?(((youtube|youtube-nocookie|vimeo|player\.vimeo|dailymotion|instagram|tumblr|twitter|wordpress|facebook|wikipedia|stackoverflow)(\.com))|(flickr\.com|flic\.kr))\/([A-Za-z0-9]).*
If any other site which supports oEmbed content needs to be supported in Embed Component a configuration needs to be defined for that.
For more details, please refer to our AEM > Core Components Guide – Embed Component
Environment:
- Adobe Connect 12.4.1 and above
- Adobe Connect Hosted/ On-Premise/ ACMS