
Audio Output Devices on Adobe Connect Meeting Clients
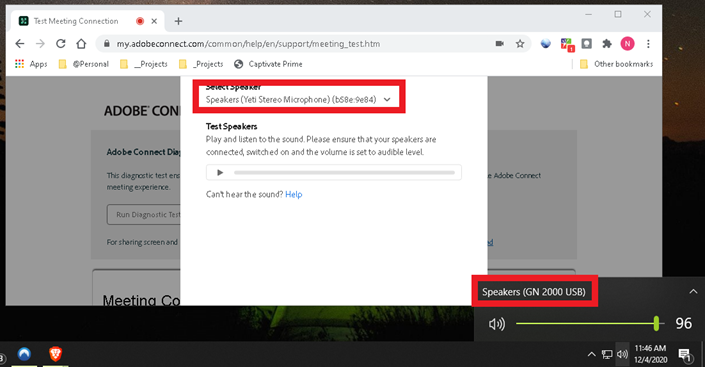
The audio output device that is set in Windows Sound Settings in the OS is not always selected by the Adobe Connect Test page; it may choose a different audio output device from among those available on a client. An example includes, testing a Windows 10 desktop with Chrome and seeing the test page select a Yeti speaker even while the default output is a Jabra headset. It seems to vary; for example on one laptop the output device listed on the test page matches the default device selected in the OS. On another device it does not.
End users may seek a way to make the audio selection options on the Adobe Connect Test page match those selected output devices on the client that is doing running test.
http://platinum.adobeconnect.com/common/help/en/support/meeting_test.htm

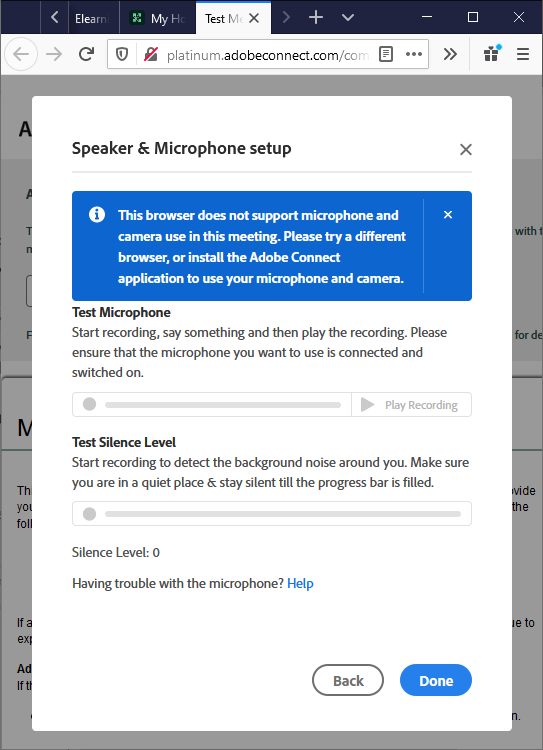
The Adobe Connect Diagnostic Test page gains access to the the list of available media devices through the various browser APIs. These APIs have some limitations, for example, Firefox & Safari don’t list speakers or any other audio output devices:

The test page should select the default audio output device as defined in the OS when using Chrome & Edge as they are browsers which expose audio output devices through APIs.
The list of devices should be ordered by the APIs with the default devices first and therefore selected by the test page. How the browsers implement the APIs will often vary.
This is the page describing media devices that browser APIs offer: https://developer.mozilla.org/en-US/docs/Web/API/MediaDeviceInfo
They contain limited information comprised of an ID and the kind and name of the audio device. The browsers have always been moving targets for integration. Things may change with new releases, updates and patches.
Chrome & Edge supports everything needed by the test page for selection, so you can select the speakers you want and they will appear in the test
Safari speakers are of of the type ‘audiooutput’ and if we look at the browser compatibility table, https://developer.mozilla.org/en-US/docs/Web/API/MediaDeviceInfo/kind, we can see that Safari doesn’t support the kind and so the test page cannot list the audio output devices from Safari. As of the writing of this article, the relevant bug: https://bugs.webkit.org/show_bug.cgi?id=216641 You won’t see the speaker list on Safari.
Firefox: Listing of audio output devices is ‘hidden’ behind a config flag as an experimental feature. So, the user would have to change that flag in his browser in order for the test page code to see and list speakers. Even if that is done, Firefox has not implemented the method to actually send audio to a specific audio output device. As of the writing of this article, the relevant bug: https://bugzilla.mozilla.org/show_bug.cgi?id=1498512 You won’t see the speaker list on Firefox.
IE: Internet Explorer doesn’t support the AudioContext API (https://developer.mozilla.org/en-US/docs/Web/API/AudioContext) which we use for audio playback. We cannot even play audio. You won’t see the link for Speaker & microphone setup at all on IE.